
photoshop教程
photoshop首先,点击桌面上的教程PS双击打开软件。
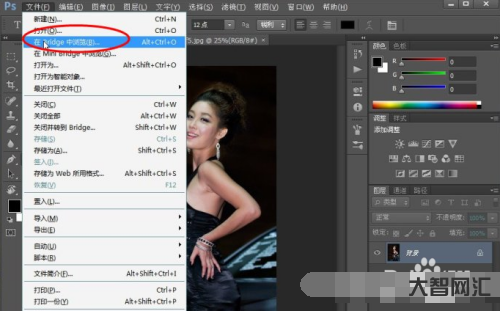
然后,进入PS主界面,如图所示。
然后,单击界面上方文件选项中的新建设,即可新建画布。下面,详细介绍画布的设置。
画布新建后,可以设置画布的大小和像素。
同时,界面下方的分辨率可以自行调整,通常可以选择72。
对于颜色模式,一般选择RGB颜色。photoshop cs6教程。
白色或透明通常用于最终背景。
photoshop的功能photoshop图文排版。
PhotoShop是专门用于图像处理的软件。它可以修改图像,编辑图形,处理图像的颜色,以及绘图和输出。
如果与其他工具或软件一起使用,还可以进行高质量的广告设计、艺术创意和三维动画制作。
ps如何排版图文教程
有了路径工具,文本排版更加灵活。我们可以把文本做成任何我们想要的图案。例如,在教程中,我们可以将文本放入封闭的路径中,制作物理图形,或者根据曲线路径排版制作可爱的文本曲线。更困难的是通过路径组合制作创造性的文本图案。我相信在学习了这个教程之后,你可以用你的创造力制作更多的创造性图形。

最终效果photoshop教程。
1、新建一个图像(可自设尺寸),然后选择自定形状工具。
请注意,绘图方法应为**种(形状层),如下图所示的红色箭头。然后在形状列表中选择心形(如果不在列表中,则可以恢复默认形状),如下图所示的绿色箭头。风格选择为无风格。此外,还可以选择一种颜色。
然后在图像中画一个心形(可以在绘制过程中按住SHIFT键保持长宽比),这实际上是建立一个带矢量蒙版的色彩填充层。如下左图所示,图层调板中显示的是色彩填充层。双击缩略图可以改变填充的颜色,而图层缩略图右侧有一个蒙版缩略图(下图左侧蓝色箭头),即矢量蒙版缩略图,以灰色表示隐藏区域。今后我们将学习矢量蒙版。photoshop照片排版教程。
下一步前,点击路径蒙版缩略图,确保路径蒙版中的路径处于显示状态。您可以看到图像中的心形有一个外框,图层调整板中的路径蒙版缩略图周围有一个细线框,如下右图所示。Photoshop安装教程。
3、现在选择文本工具,并将其停留在心形路径上。鼠标的光标会根据停留位置的不同而有不同的变化。当停留在路径线上时,它显示为,当停留在图形中时,它显示为。请注意两者之间的区别。前者表示沿路径排列文本,后者表示在封闭区域排列文本完全不同。
现在我们先把文字工具留在心形内(光标为),然后单击,出现文字输入光标,输入一些文字。如“LOVE(注意每个字母后面都有空间,原因稍后再说)。选择英文字体(例如Tohoma),选择较小的字号(如6px),复制粘贴几次,使其充满整个图形(超过也没关系),效果如下左图所示。此时,我们可以看到文本在图形中的排列是不对称的,然后在段落调整板中设置中间,并适当设置左向和右向的值(如5)px),看起来更舒服。一般来说,在封闭图形中排版文本时,应进行这些设置,以达到更好的视觉效果。如下右图。
5.现在隐藏心形色彩填充层(甚至可以删除)。我们可以看到,文本周围仍然保留着与原始心形路径相同的封闭路径。如下左图所示。可以理解,虽然文本层的排版路径来自另一层中的矢量路径,但在完成后,它还克隆了相同的路径并保留。
我们可以修改这条克隆和保留的路径,以改变文本的布局。方法是使用直接选择工具〖A/SHIFT_A〗,点击文字层路径上的许多小方块(不是早期的填充层,此时应隐藏填充层)。如下中图。通过直接选择工具将方块略微移动到左上角的蓝色箭头,可以看到效果。我们将来会学习关于路径的知识,然后我们可以做越来越复杂的修改,现在我们首先记住路径可以修改。
正如我们前面提到的,在每个英文字母后面添加空间是为了让单个字母移动到下一行,如果使用整个英文单词LOVE,在换行结束时,整个单词会被移到下一行,因为要保持完整性。这种效果看起来很僵硬(有些人会喜欢这种效果),如下图所示。在未来的实际应用中,您可以参考这种加空间的方法。如果您认为空间扩大了字母间距,您可以通过在字符调整板中设置间距作为负值来弥补。photoshop如何合并图层。
6.现在隐藏已完成的文字层。并单击色彩填充层的矢量蒙版,使其路径显示,即使填充层本身处于隐藏状态。如下左图。将文本工具停留在路径线上,注意光标指示,单击左图1处的一般位置,即文本输入光标。将字号改为,段落对齐为左,然后输入Sheoncewasatrueloveofmine这样就可以形成沿路径排列的文字效果,类似于下右图。注意在文本的起点有一个小圆圈标记。
对于已完成的路径到文字,也可以改变路径的位置。方法是使用路径选择工具〖A/SHIFT_A〗,注意它类似于直接选择工具,但前者是黑色箭头,后者是白色箭头。将路径选择工具移动到刚才的小圆圈标记左右。光标和光标会根据不同的位置出现,分别表示文本的起点和终点,所以我们称之为起点光标和终点光标。现在将文本的起点和终点移动到左图大致如下的位置,红色箭头为起点,绿色箭头为终点。此时,您可以在路径上查看重叠的文本起点和终点标志。
7.如果两者之间的距离不足以完全显示文本,则终点标记将变为,表示部分文本未显示。正如我们之前学到的框文本中的标记一样,当文本没有完全显示时,如下图所示。
如果将起点或终点标记拖动到路径的另一侧,则将更改文本的显示位置,并更改起点和终点。如下右图所示,将起点拖动到右下角,文本从路径内侧移动到路径外侧(内外仅相对不严格)。
8、路径文本的一个特点是以路径为基线,如上右图所示,无论内外,文本底部始终以路径为准,假设我们需要将文本排列在比现有心形路径更大(或更小)的心形路径上,是否需要绘制更大(或更小)的心形路径?没有必要这样做。只需在字符调整板中更改垂直偏移值即可达到效果。如下左图所示,将现有路径复制到文本层,然后将垂直偏移值依次更改为和-。需要注意的是,在更改该值后,可能会导致路径曲线上的文本间距不同。另外,回车换行也可以达到目的。
9.现在可以尝试在原有的心形路径上排列多个文字层,调整颜色、字号、字体、垂直偏移等选项,形成分散的效果,如下左图所示。
10.一般来说,我想Photoshop在中间画虚线和点线比较麻烦,但是我们可以通过路径到文字来实现。分别有几个字符-和字符.沿路径排列,形成虚线和点线。其他字符也可以综合使用,如下右图所示。虚线的形式可以通过字符调整板来控制,字体大小可以控制,字符间距可以控制虚线间隙的大小。photoshop怎么抠图。